Architektura informacji jest bardzo istotnym elementem podczas projektowania UX/UI. Odpowiednio zaprojektowana sprawia, że struktura witryny czy aplikacji jest przejrzysta, przystępna i wygodna dla użytkownika, tworząc u niego pozytywne doświadczenia, dzięki którym możesz mieć pewność, że chętnie zajrzy na Twoją stronę ponownie. Ważnym aspektem jest również wsparcie projektanta grafiki komputerowej, aby zapewnić estetykę i wizualną spójność w projektach cyfrowych.
Czym jest architektura informacji?
Architektura informacji UX, czyli z angielskiego User Experience Information Architecture (UX IA) to dziedzina projektowania i organizowania treści oraz interakcji w interfejsach, w sposób który umożliwia użytkownikom intuicyjne i efektywne korzystanie z produktów cyfrowych, takich jak strony internetowe, aplikacje mobilne, czy systemy interaktywne. Jest to kluczowy element projektowania UX (user experience, o którym więcej pisaliśmy w tym artykule), skupiający się na tym, jak informacje są strukturalnie i hierarchicznie ułożone oraz jak są prezentowane użytkownikom.

Zarządzania informacją – cele architektury informacji
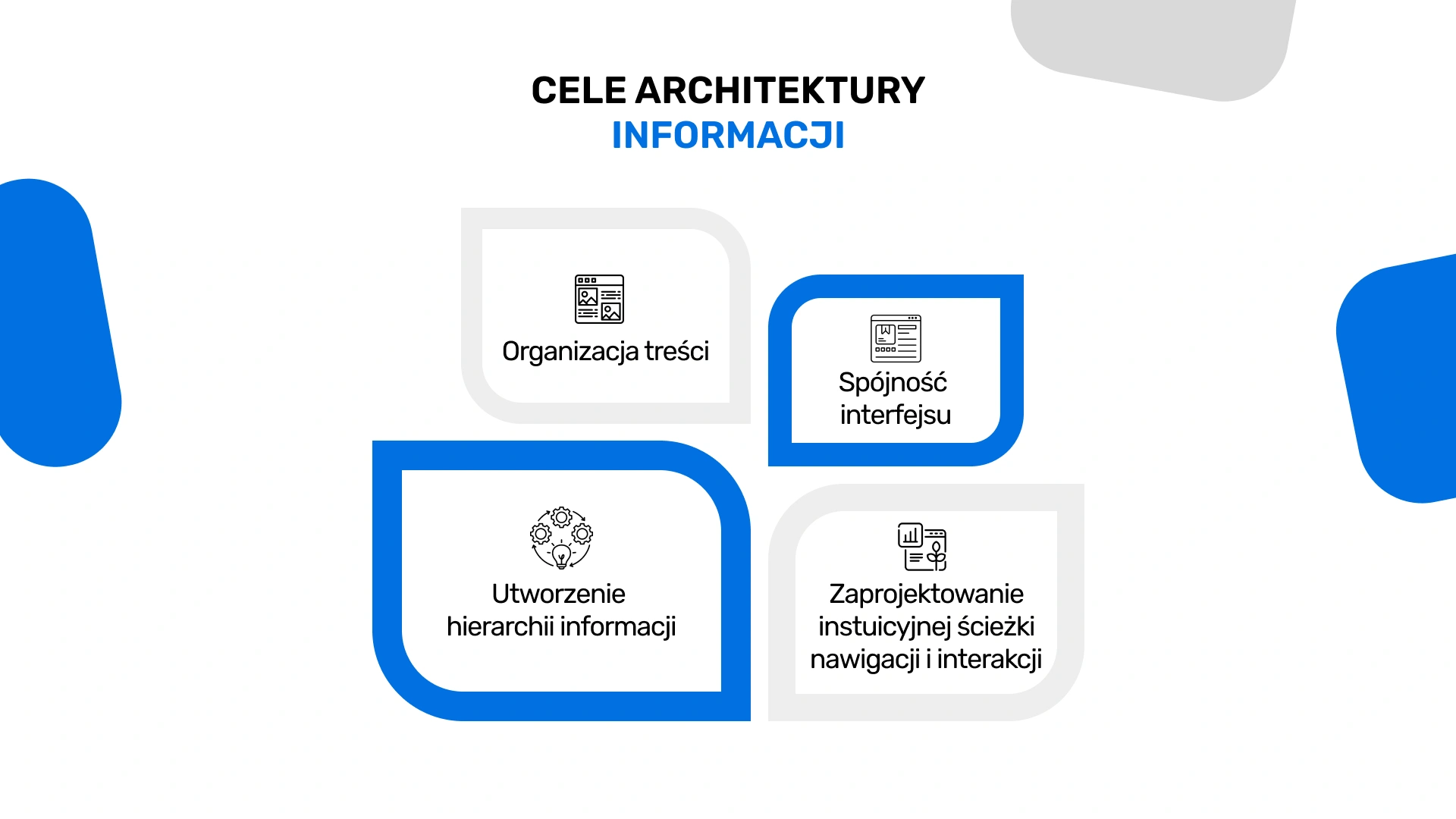
Wśród podstawowych celów architektury informacji wskazać można:
- Organizacja treści w taki sposób, aby znalezienie pożądanych informacji było jak najłatwiejsze dla użytkownika. Dobra architektura informacji jest kluczowa dla środowisk informacyjnych, ponieważ ułatwia użytkownikom efektywne korzystanie z dostępnych treści.
- Grupowanie informacji w kontekście projektowania architektury informacji, aby ułatwić użytkownikom zrozumienie i szybkie odnalezienie potrzebnych informacji.
- Utworzenie odpowiedniej hierarchii informacji, która określa, jak różne elementy są powiązane i jakie informacje są najważniejsze.
- Zaprojektowanie intuicyjnej ścieżki nawigacji i interakcji, które umożliwią użytkownikom wygodne poruszanie się po interfejsie.
- Zachowanie spójności interfejsu w całym systemie lub na stronie internetowej, co ułatwi użytkownikom orientację i korzystanie z różnych funkcji.

Dobra architektura informacji UX -specyficzność pojęcia
Dobrą, czyli odpowiednią architekturę informacji można porównać do choreografii w wielkim spektaklu – nie jest pierwszoplanowa, dopełnia całości, ale jest przy tym kluczowa dla sukcesu i zachwytu publiczności.
Dobra architektura informacji to swego rodzaju nawigator w gąszczu treści online. Pomaga użytkownikom odnaleźć się w długim łańcuchu informacyjnym. Cechuje ją przede wszystkim jasność, dzięki której jeden krok wynika z drugiego, a każde kliknięcie ma sens, bo prowadzi do konkretnych treści na stronie czy w aplikacji, których użytkownik szuka.
Poza tym, bardzo istotne jest aby architektura informacji grała zgodnie z melodią biznesu. Hierarchia informacji, sposób ich prezentowania, generalnie wszystkie elementy architektury powinny być spójne z firmą i jej celami biznesowymi. Ta harmonia to zadowoleni użytkownicy, którzy nie muszą przy każdym kontakcie z firmą uczyć się wszystkiego od nowa. Niezależnie od tego, czy korzystają ze strony czy aplikacji lub jakiegokolwiek innego narzędzia, dobra architektura informacji umożliwia im swobodne poruszanie się po interfejsie.
Zajmiemy się marketingiem w Twojej firmie!
Wypełnij formularz i otrzymaj darmową wycenę
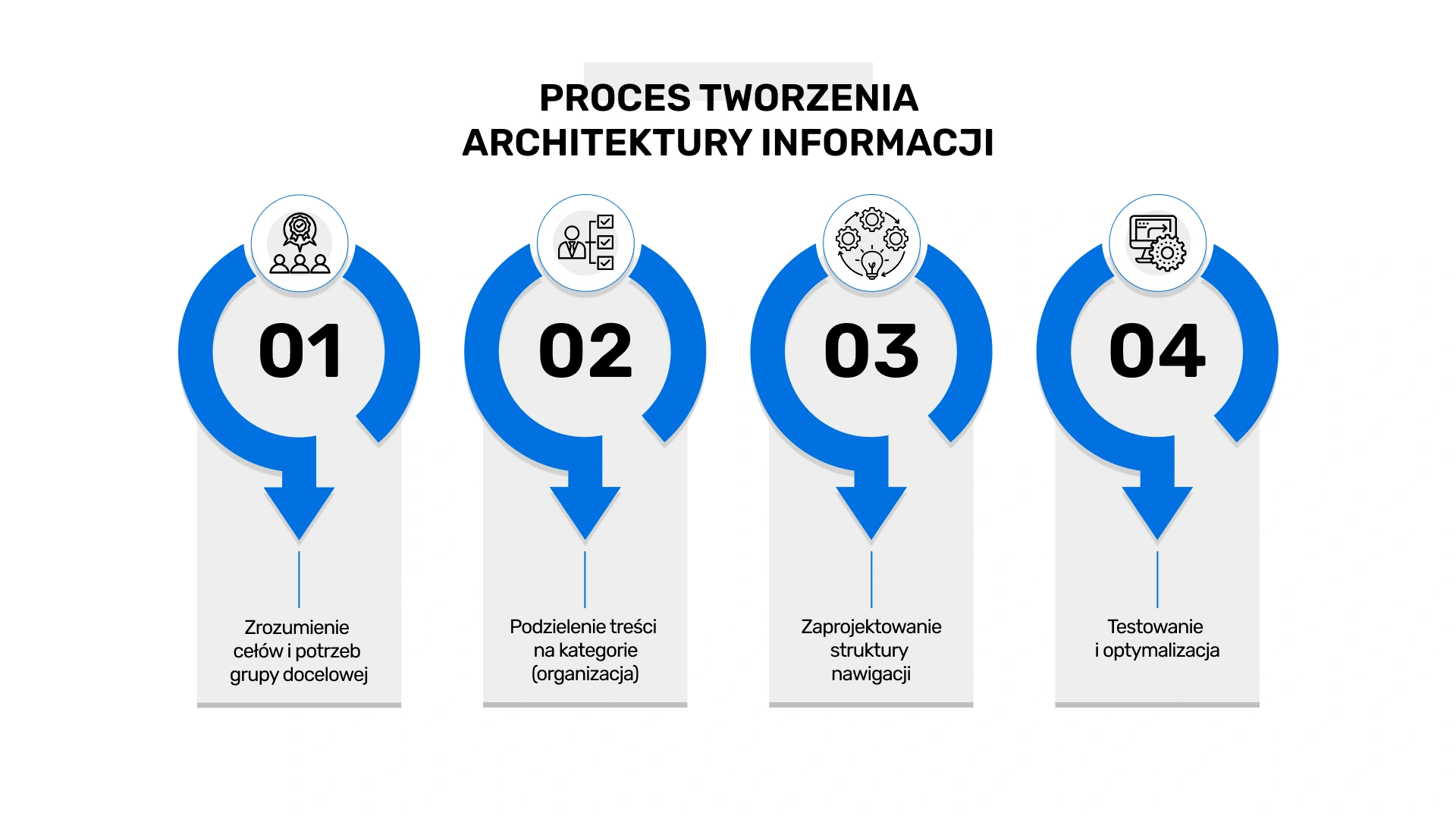
Proces tworzenia architektury informacji
W nauce projektowania architektury informacji ważne jest zrozumienie potrzeb użytkowników i tworzenie struktury, która ułatwia im nawigację po stronie lub aplikacji.
Jednak kwestie tworzenia architektury informacji strony internetowej to tak zawiły temat, że pewnie mógłby powstać o nim odrębny artykuł. Spróbujmy jednak to trochę uprościć. Poniżej przedstawiam 4 absolutnie podstawowe kroki, jakie trzeba „przejść” w tym procesie.
1. Musisz zrozumieć cele i potrzeby użytkowników, do których chcesz trafić
Zastanów się, dla kogo tworzysz interfejs i w jakim celu będzie do Ciebie zaglądał. Jak już będziesz to wiedział, przeprowadź badanie rynku i sprawdź, czego ta grupa zazwyczaj oczekuje. Albo w drugą stronę – co jej szczególnie przeszkadza?
2. Organizacja – podziel treści na kategorie
Określ, jakie treści będziesz zamieszczał, a następnie stwórz kategorie i podkategorie tych treści. Mamy to? Więc czas na hierarchię – zastanów się co jest najważniejsze dla Twojego odbiorcy, co będzie chciał odkryć w pierwszej kolejności, a co zainteresuje go trochę później.
3. Projektowanie struktury nawigacji
Przygotuj plan nawigacji, określający jak użytkownicy będą się poruszać po Twojej witrynie. Ważne! Pamiętaj, że nawigacja musi być intuicyjna i łatwa w użyciu. Następnie zaprojektuj menu i podmenu, które pomogą użytkownikom odnaleźć się w odpowiednich miejscach.
4. Testy i optymalizacja
Tu raczej oczywiste – udostępnij swoją stronę czy aplikację rzeczywistym odbiorcom i… obserwuj! Sprawdź czy spełniłeś ich oczekiwania, obserwuj ruch, możesz też zbierać opinię. Jeśli zidentyfikujesz lukę to dokonuj zmian.

Do czego jest potrzebna architektura informacji UX?
Wydaje mi się, że na to pytanie najlepiej będzie odpowiedzieć na przykładzie.
Wyobraź sobie, że uwielbiasz gotować, a szczególną radość i satysfakcję daje Ci planowanie posiłków i efektywne zarządzanie czasem w kuchni. Żeby pomóc swojej pasji się rozwijać ściągasz specjalną aplikację, która ułatwi Ci organizację, pomoże wygenerować listę zakupów, czy zaplanować posiłki z tego co masz już w domu.
Uruchamiasz aplikację po raz pierwszy, a tam chaos. Mnóstwo dostępnych opcji i funkcji. Mijają kolejne minuty, a Ty dalej nie możesz znaleźć tego, po co tę aplikację ściągnąłeś. Jeszcze chwila i na pewno ją odinstalujesz! A może nie? 🙂 Bo wchodzi tutaj nasza bohaterka, architektura informacji. Jej rola polega na tym, żeby Twoje doświadczenia podczas kontaktu z aplikacją były łatwe i przyjemne.
To właśnie dobra architektura informacji w takiej aplikacji sprawia, że dwoma kliknięciami znajdziesz dokładnie to, czego potrzebujesz. Dzięki temu Twoja przygoda z gotowaniem będzie jeszcze bardziej satysfakcjonująca. Łatwo wyszykujesz przepisy, śledzisz zakupy i planujesz posiłki na cały tydzień do przodu. Brzmi dobrze, prawda?
Na co wpływa architektura informacji?
Tak naprawdę to już po powyższym przykładzie wiesz, że przede wszystkim chodzi tu o doświadczenia użytkownika, czyli na pewno nam znane User Experience. Dobra architektura pozwala użytkownikom na szybkie i efektywne korzystanie ze stron, aplikacji czy jakichkolwiek innych interfejsów. A wiadomo przecież, że w dzisiejszych czasach czas to pieniądz i ciągle gdzieś się spieszymy.
Jak stworzyć dobrze zaprojektowaną architekturę informacji?
Przede wszystkim trzeba skupić się na dwóch filarach:
treści, czyli co dostarczasz, o czym, na jaki temat oraz (a raczej przede wszystkim) użytkownikach.
Sens zastosowania architektury informacji tkwi tak naprawdę w użytkownikach, na nich się zaczyna i kończy. Finalnie o ich doświadczenia jednak chodzi. Systemy zarządzania treścią odgrywają kluczową rolę w efektywnym przetwarzaniu i prezentacji danych, co jest niezbędne w dzisiejszym świecie cyfrowym.
Znowu pozwolę sobie posłużyć się analogią. Postawmy z jednej strony grupę biologów morskich, którzy potrzebują informacji o konkretnych mikroorganizmach, filtrując dane na podstawie konkretnych, specyficznych cech tych mikroorganizmów. Z drugiej strony niech będzie grupa uczniów szkoły średniej, która w najbliższy poniedziałek ma semestralny sprawdzian z biologii morskiej. Czy uważasz, że dla każdej z tych grup użyteczna będzie jedna, ta sama strona internetowa? Wiadomo, że nie!
Na przedstawionym przykładzie i opierając się o strony internetowe, trzeba skupić się na nazwaniu użytkowników, jakim dedykujesz treści. A dalej są odpowiednie kategorie, filtry, podstrony, na których można znaleźć mniej lub bardziej szczegółowe informacje na interesujący użytkownika temat.
Nawiążę jeszcze do pierwszego wymienionego przeze mnie filaru, czyli treści. Wiesz na co zwrócić uwagę? Język wypowiedzi! Jednak inaczej zwrócimy się do profesjonalnego biologa morskiego, a inaczej do młodego ucznia, który może nawet tej biologii za specjalnie nie lubi, prawda?
Jak zadbać o architekturę informacji w projektowaniu interfejsów?
Tak naprawdę jest kilka elementów, o których warto pamiętać. Przede wszystkim, z korzyścią dla finalnego efektu jest, jak architekt informacji złapie perspektywę użytkowników. To trochę jak z polecaniem czegoś – nie polecisz produktu, jak go nie znasz, prawda? Tu jest podobnie, ciężko projektować nie wiedząc, co tak naprawdę jest przydatne.
W trakcie projektowania IA ważne jest uwzględnienie ludzkiego sposobu przetwarzania nowych informacji. Ludzie preferują przyswajanie treści w formie krótkich fragmentów, dlatego ogromne znaczenie dla zadbania o architekturę informacji będzie miała zwięzłość. Istotne są również wzorce klasyfikacji – użytkownicy zazwyczaj lubią uporządkowanie, dlatego warto je uwzględnić, projektując prezentację listy kategorii.
Nie można zapominać, że użytkownicy zawsze powinni być świadomi swojego położenia na stronie. Bez względu na to, skąd dostali się na dany ekran, muszą z łatwością rozpoznać logiczną strukturę strony. W tym celu wykorzystuje się tzw. okruszki, które nie tylko umożliwiają powrót do kategorii głównej, ale również informują użytkownika o jego aktualnym położeniu, szczególnie jeśli dotarł na stronę z zewnętrznych źródeł.
Rola architektury informacji w tworzeniu stron internetowych
Jak zaprojektować witryny, które będą przynosić zyski? Zadbać o architekturę informacji i wyjść naprzeciw oczekiwaniom użytkowników.
Użyteczna architektura informacji strony internetowej to zagadnienie dużo bardziej istotne niż mogłoby się wydawać. Architektura informacji definiuje tutaj użyteczność strony i liczbę konwersji. Internauci doceniają strony intuicyjne, proste w obsłudze, ułatwiające znalezienie pożądanych informacji – za te aspekty odpowiada dobra architektura strony.
Definiuje ona bardzo wiele elementów witryny, takie jak publikowane treści, język, układ informacji, czy struktury menu.
Ale żeby nie było tylko o teorii to poniżej znajdziesz 3 przykłady świetnie zaprojektowanej architektury informacji strony internetowej. Pokazują one, jaką potęgę można zbudować odpowiednią stroną internetową.
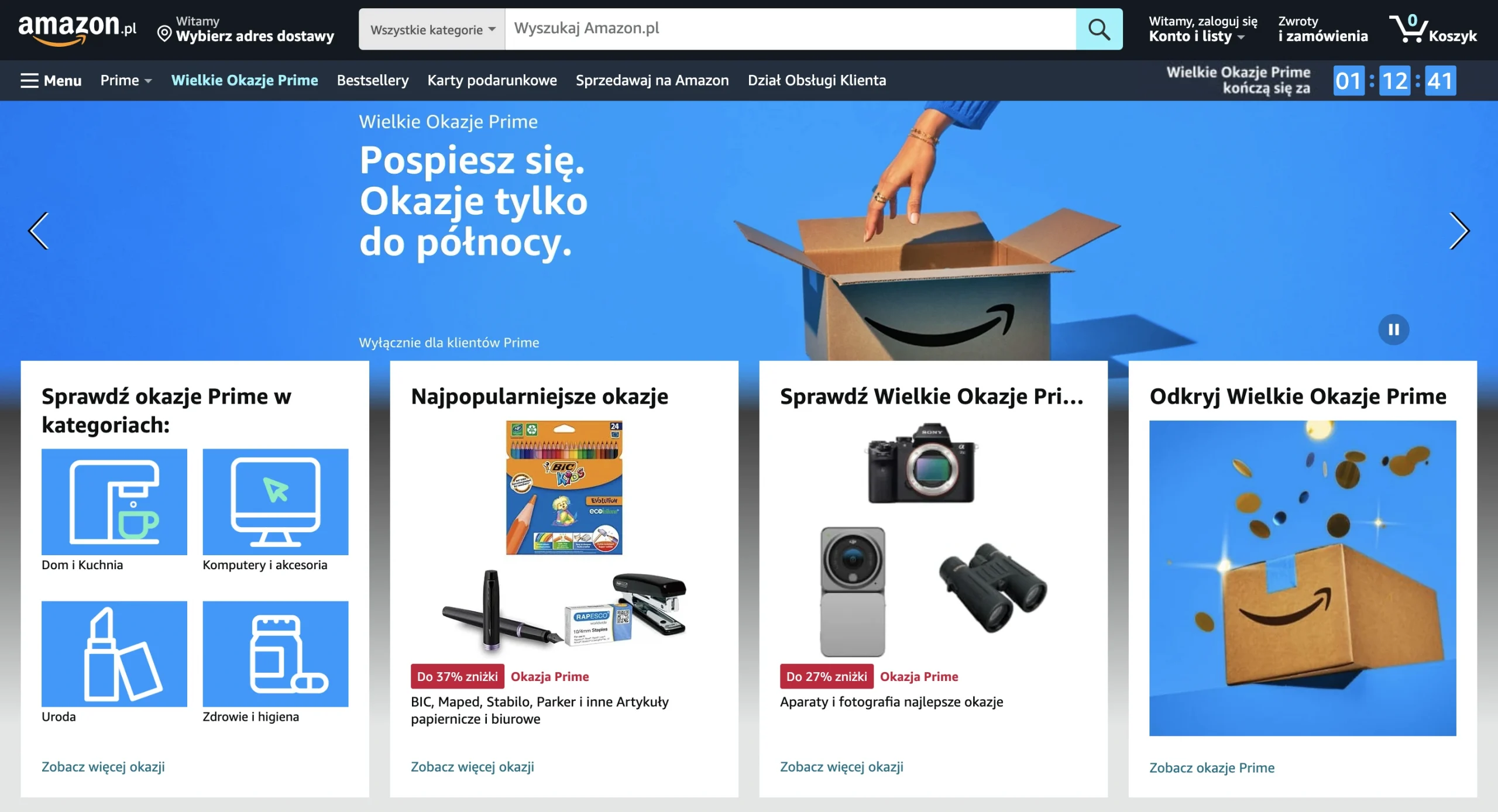
Amazon.com i bardzo rozbudowana architektura informacji i równie mocno przyjazna dla użytkowników. Strona jest podzielona na liczne kategorie produktów, a także umożliwia filtrowanie produktów według różnych parametrów, takich jak cena, ocena czy dostępność. Ta struktura ułatwia użytkownikom znalezienie i porównanie produktów.

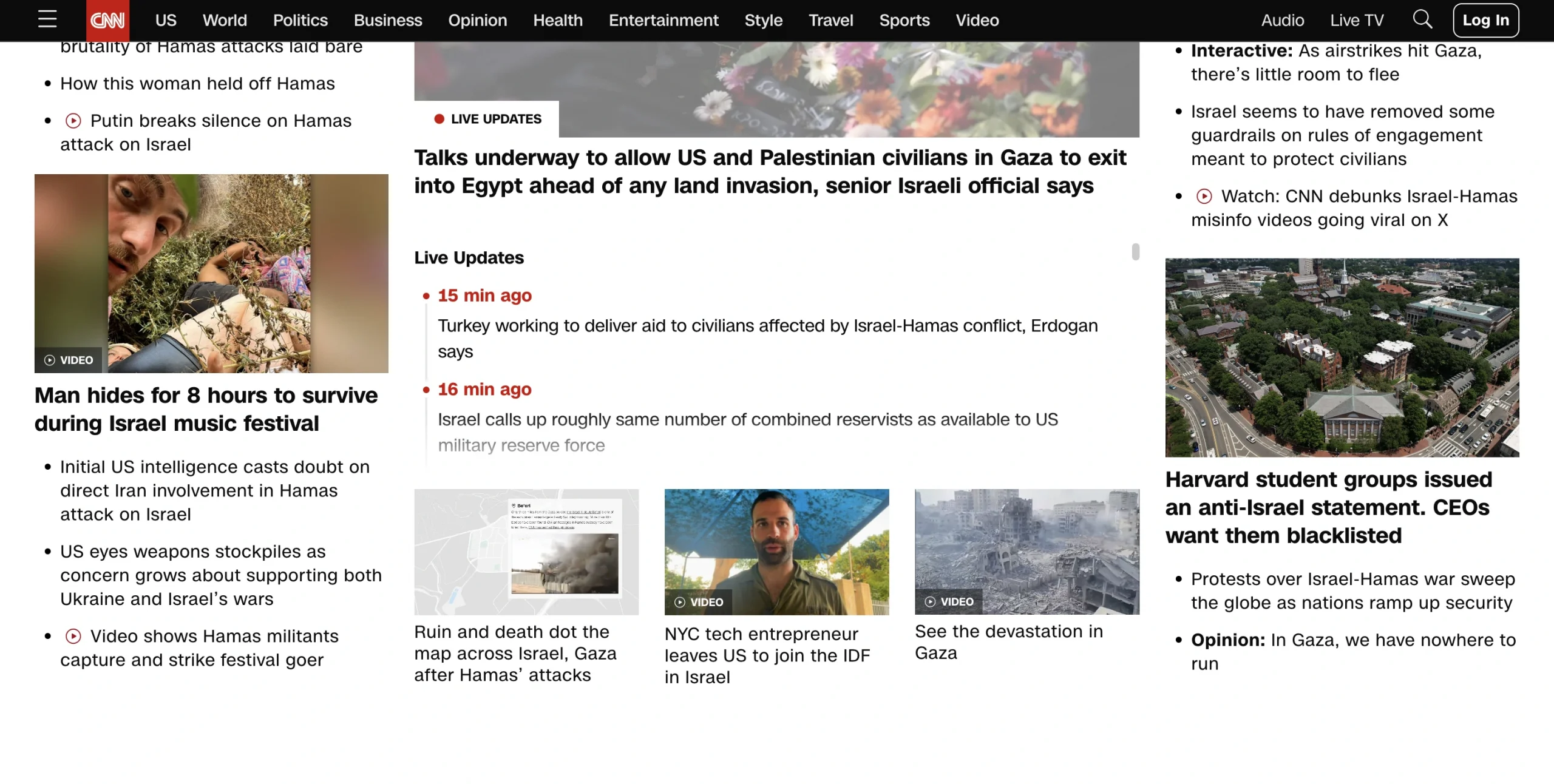
CNN.com, czyli dość światowy, ale trafny przykład. Mnóstwo informacji, ale jednak użytecznie podzielonych w różne sekcje, takie jak „Wiadomości”, „Biznes” czy „Sport”. Nawigacja jest intuicyjna, a treści są wyraźnie oznaczone i podzielone.

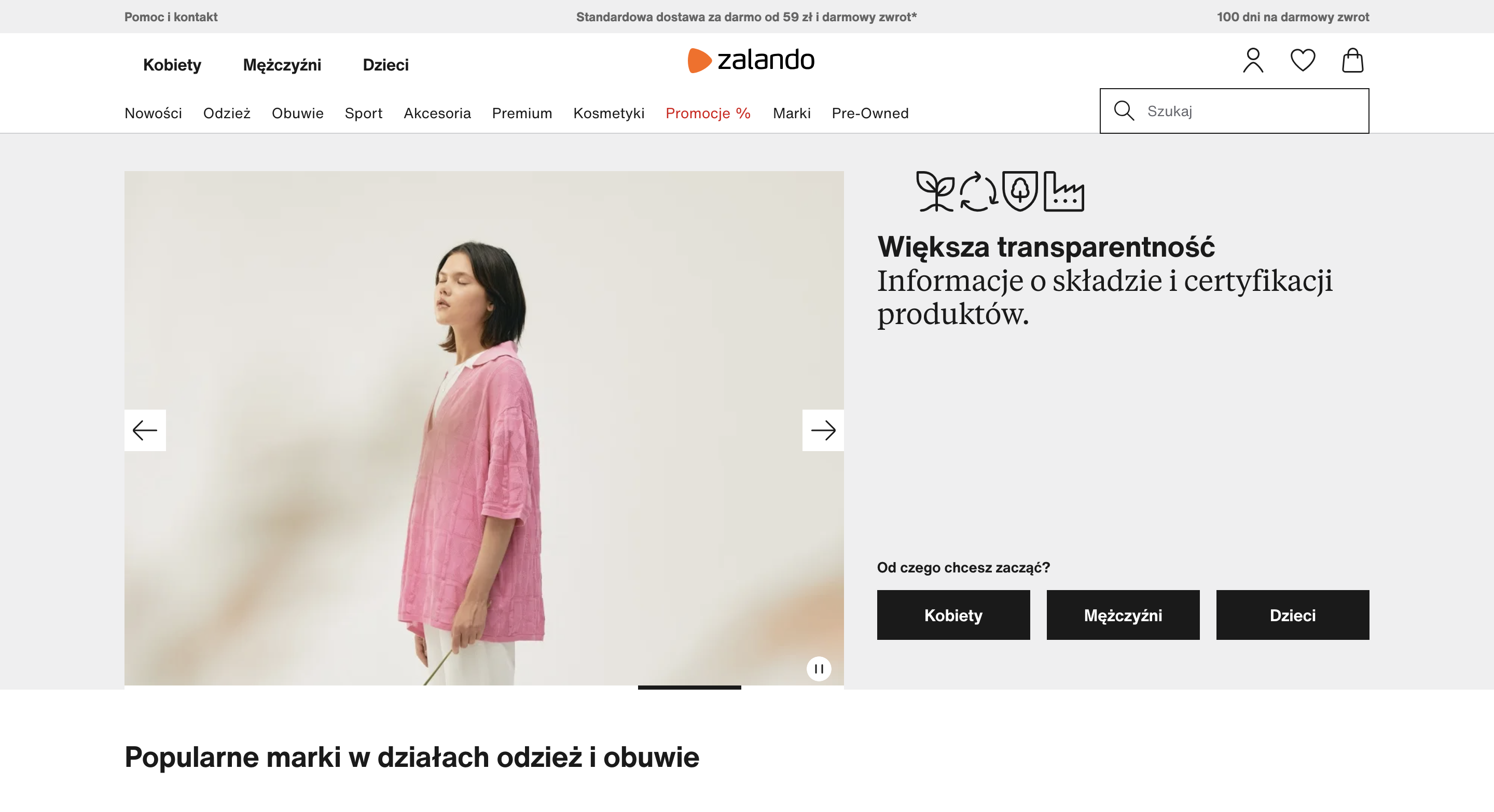
Zalando.pl mój ulubiony przykład 🙂 Czy można mieć problem ze znalezieniem wymarzonego produktu na Zalando? Moim zdaniem nie!

Architektura informacji UX w praktyce
Żeby jeszcze lepiej zobrazować istotę architektury informacji UX poniżej przedstawiam Ci moje ulubione aplikacje i strony internetowe, w których architektura informacji jest zaprojektowana rewelacyjnie. Zarówno podstawowe elementy, jak i inne składowe architektury informacji, są dopracowane na najwyższym poziomie.
Pierwsze miejsce – aplikacja Moje ING
Moim zdaniem w sektorze finansowym ING Bank jest to idealny przykład do naśladowania. Aplikacja tego banku jest przyjazna w odbiorze od pierwszego zainstalowania. Schludny design, kolorystyka spójna z marką. Już na głównym ekranie możesz znaleźć zdecydowaną większość informacji, jakich zazwyczaj potrzebuje użytkownik bankowości. Do tego masa ułatwiaczy życia – w aplikacji możesz bez problemu zmodyfikować właściwie wszystkie ustawienia. Duży plus za tak zaprojektowaną architekturę.
Drugie miejsce – Uber
Wieczorne wyjście ze znajomymi, które się przedłużyło i ostatni nocny autobus zdążył zwiać? Z pomocą zawsze przyjdzie Uber! Architektura informacji w tej aplikacji została zaprojektowana w taki sposób, że nie istnieje chyba poziom zmęczenia, który uniemożliwiłby szybkie zamówienie przejazdu. Do tego intuicyjnie przedstawione dane kierowcy/samochodu, jasno sprecyzowana cena, płatności online właściwie bez udziału użytkownika. No jak dla mnie prawie nie ma się do czego przyczepić. 🙂
I ostatnie na podium, ale nie mniej fajne – strona Allegro
Strona internetowa jest bardzo fajnie zoptymalizowana pod względem prostoty i łatwości korzystania. Od pierwszego spojrzenia wiadomo gdzie wpisać wyszukiwaną frazę, gdzie filtrować. Podkreślenie najniższych i najwyższych cen też jest bardzo dużym plusem. Mamy tu intuicyjne, efektywne i spersonalizowane doświadczenia zakupowe. Dzięki temu Allegro jest nie tylko popularną platformą e-commerce, ale także miejscem, które użytkownicy chętnie sobie polecają.
Zamów darmowy audyt Designu
Sprawdź, jak możesz poprawić design swojego biznesu w kilku prostych krokach
Architektura informacji a SEO
Architektura informacji i SEO to tak jakby dwie strony tej samej monety w świecie internetu. Odzwierciedla ona sposób, w jaki treści są ułożone na stronie, a SEO koncentruje się na tym, jak te treści są widoczne dla wyszukiwarek. Wspólnie tworzą układ, który wpływa na to, czy twoja witryna będzie dostępna dla użytkowników i czy pojawi się w wynikach wyszukiwania.
Podstawowe komponenty, takie jak chociażby intuicyjne filtrowanie, dobrze zorganizowane treści na stronie, czy odpowiednie zarządzanie informacjami wpływają pozytywnie na przejrzystość i użyteczność strony, co z kolei przekłada się na wysoki czas spędzony przez użytkowników na witrynie. Dla wyszukiwarek jest to sygnał, że strona jest wartościowa, a Ty dzięki temu będziesz wyżej w wynikach wyszukiwania.
Zamów darmowy audyt SEO Twojej strony!
Projektując architekturę informacji UX w kontekście SEO musisz też pamiętać, że algorytmy wyszukiwarek potrzebują pomocy, aby zrozumieć, o czym jest Twoja strona. Dlatego zwróć uwagę na odpowiednie słowa kluczowe, kategorie, nazewnictwo elementów zamieszczonych na stronie i linkowanie wewnętrzne. To ułatwi zaindeksowanie Twojej strony w odpowiedni sposób, a dalej zdefiniuje, czy Twoja strona pojawi się na pierwszej stronie wyników wyszukiwania.
Dobre praktyki przy projektowaniu UX – jakich błędów unikać?
Projektowanie UX/UI to skomplikowany proces. Spróbujmy przedstawić dobre praktyki takiego projektowania przez pryzmat najczęściej popełnianych błędów. Czego musisz unikać?
- Nieużyteczna, wprowadzająca użytkownika w błąd nawigacja – wszystko musi być intuicyjne. Wyszukiwanie treści niech będzie proste w obsłudze, tak żeby użytkownik nie musiał się zastanawiać jak trafić w konkretne miejsce.
- Niefunkcjonalna witryna/aplikacja – tak niestety też się zdarza. Piękne grafiki, super efekty wizualne, ale treści i funkcje? Całkowicie zbędne.
- Przedobrzone efekty wizualne – czyli co za dużo to nie zdrowo. Za dużo ozdobników wcale nie da lepszego efektu. Pamiętaj! Czasami „less is more”.

Jakie są najlepsze narzędzia do projektowania UX?
Tutaj same konkrety. Top 3 w mojej opinii to: Figma, Adobe XD oraz Axure RP. Myślę, że każdy powinien spróbować kilku i wybrać swoją ulubioną.
Inne rozwiązania, których może potrzebować Twoja firma
Pozycjonowanie Stron (SEO)
Google Ads(SEM)
Prowadzenie social media
Szkoleniamarketingowe
Architektura informacji UX z Rodin
A jeśli nadal zastanawiasz się, jak zaplanować dobrą architekturę informacji UX, nasza firma spieszy z pomocą! Poznaj bliżej działania i usługi oferowane przez Rodin.
Jesteśmy zespołem ekspertów z wieloletnim doświadczeniem i znamy zasady projektowania architektury informacji od podszewki! Ogłaszamy pełną gotowość, by pomóc Ci stworzyć witrynę, która nie tylko zachwyci użytkowników, ale także zdobędzie wysokie pozycje w wynikach wyszukiwania.
Razem możemy przekształcić Twoje pomysły w przejrzystą i efektywną strukturę treści, która pomoże osiągnąć Ci cele biznesowe i rozwinąć skrzydła. Nie czekaj, skontaktuj się z nami i rozpocznijmy wspólną podróż ku doskonałej architekturze informacji UX.


