Urządzenia mobilne są coraz częściej wykorzystywane do przeglądania stron www – tak twierdzą statystyki. Dowiedz się, na czym polega Mobile SEO i jak zoptymalizować treści pod urządzenia mobilne?
Istnieje zasada: SEO dla urządzeń mobilnych (Mobile SEO) to nie tylko kwestia techniczna, ale również element budowania pozytywnego wizerunku Twojej marki w świecie mobilnych użytkowników. Pozwala dotrzeć do szerokiej publiczności i sprawia, że dana witryna ma wyższą widoczność w wynikach wyszukiwania. Wystarczy wdrożyć odpowiednie strategie i techniki.
Zajmiemy się marketingiem w Twojej firmie!
Wypełnij formularz i otrzymaj darmową wycenę
Co to jest Mobile SEO?
Mobile SEO to procesy optymalizacji strony internetowej, polegające na przystosowaniu mobilnej lub responsywnej wersji witryny do wyszukiwarki Google. Mają na celu ułatwić użytkownikom korzystanie ze strony internetowej za pomocą urządzeń mobilnych.
Pozycjonowanie mobilne obejmuje dostosowywanie m.in. treści (contentu), wyglądu i prędkości ładowania strony – w celu komfortowego i intuicyjnego poruszania się po wersji mobilnej. Warto optymalizować strony mobilne, aby zapewnić ich prawidłowe działanie na różnych urządzeniach, takich jak smartfony, tablety czy komputery. Efektem jest wzrost działań odwiedzin na niej i – w rezultacie – pozycjonowanie strony.
Mobile-First Index
Mobile-First Index to strategia indeksowania i rankingu stron internetowych stosowana przez Google i działająca od 2018 roku, która domyślnie indeksuje mobilną wersję strony internetowej – roboty Google biorą już pod uwagę tylko mobilną wersję strony www. Każdy nowo powstający serwis musi takową mieć.
Warto żebys pamiętał, że zarówno wersji desktopowej, jak i mobilnej strony internetowej należy poświęcić odpowiednią uwagę podczas optymalizacji, aby zapewnić spójne i pozytywne doświadczenie użytkownika.
Dlaczego optymalizacja strony mobilnej jest ważna?
W styczniu 2021 roku (według raportu „Digital 2021”, opracowanego przez We Are Social i Hootsuite) liczba internautów w Polsce wynosiła niemal 32 miliony. Większość z nich (52,6%) przyznało, że do wyszukiwania informacji w internecie wykorzystuje smartfony.
Dobrze zoptymalizowana mobilna strona internetowa ma pozytywny wpływ na wizerunek firmy. Internauci chętnie wracają na witrynę (w celu sprawdzenia nowych informacji lub zrobienia zakupów), która ładuje się szybko na urządzeniach mobilnych, działa płynnie i jest intuicyjna. Jeśli jednak strona nie spełni oczekiwań użytkownika, istnieje ryzyko, że użytkownik ostatecznie zrezygnuje z dalszego korzystania z witryny.
Strona mobilna czy responsywna?

Przystosowując swoją stronę internetową do urządzeń mobilnych, prędzej czy później będziesz musiał dokonać wyboru: strona mobilna, czy responsywna? Wybór ma duże znaczenie w kontekście pozycjonowania mobilnego.
Czym jest strona mobilna?
Strona mobilna to typ strony dostosowany do urządzeń mobilnych. Ma jednak inny adres URL niż w wersji desktopowej. Z punktu technicznego traktuje się ją zatem jako odrębną witrynę, o odmiennym adresie, dostępną jedynie dla urządzeń mobilnych. W przypadku posiadania odrębnej wersji mobilnej należy pamiętać o stosowaniu stron kanonicznych (rel=canonical) oraz prawidłowym oznaczeniu wersji mobilnej, aby uniknąć problemów z duplikacją treści i zapewnić spójność indeksowania przez Google.
Czym jest strona responsywna?
Strona responsywna (Responsive Web Design, RWD) jest uważana za najlepsze podejście do optymalizacji strony dla urządzeń mobilnych. Automatycznie dopasowuje się do rozmiaru wyświetlacza każdego urządzenia. Strony w werski mobilnej i w wersji desktopowej wyglądają identycznie, co zapewnia spójność prezentacji treści.
Jak zoptymalizować stronę pod urządzenia mobilne?

Mobilne SEO to proces ciągły. Nie stawaj na laurach – stale monitoruj swoje dane analityczne, ulepszaj witrynę pod kątem smartfonów oraz reaguj na zmieniające się zachowania użytkowników mobilnych. Jak zoptymalizować treści pod urządzenia mobilne i jakie są na to najlepsze metody?
Responsywność strony pod urządzenia mobilne
Dobra, responsywna strona internetowa płynnie dostosowuje się do różnych rozmiarów ekranu – w przeciwieństwie do wersji mobilnych, pod oddzielnym adresem. Nie blokuj zawartości witryny (HTML, CSS i Javascript) – robot Google powinien „zobaczyć” ją całą, aby móc sprawnie przeanalizować jej wnętrze.
Tworzenie stron dopasowanych do różnych urządzeń jest kluczowe, aby użytkownicy mogli wygodnie korzystać zarówno z wersji desktopowej, jak i mobilnej.
Optymalizacja strony mobilnej a treść
Content – zarówno w wersji mobilnej, jak i wersji desktopowej witryny internetowej – powinien być podobny do siebie, tj. czytelny, uporządkowany. Trzeba także zastosować nagłówki i wypunktowania, właściwy rozmiar czcionek i przyciski call to action.
Technikalia
Sprawy techniczne – czyli crème de la crème mobile SEO to podstawa optymalizacji strony. Dane strukturalne (schema.org) i metadane (title i description) są widoczne na obu wersjach witryny, dlatego przy fragmentach treści trzeba poprzez umieszczanie odpowiednich znaczników zapewnić ich prawidłową interpretację przez roboty wyszukiwarki. Pamiętaj o stosowaniu krótkich, zwięzłych i przekonujących tytułów oraz opisów. Weź pod uwagę ograniczoną przestrzeń ekranu urządzenia mobilnego – pomogą tu bogate snippet’y.
Prawidłowe zastosowanie rel=canonical oraz rel=alternate pozwala uniknąć wystąpienia duplikacji w serwisie. Zadbaj o ustawienia paginacji, organizację przekierowań, wdrożenie linkowania wewnętrznego. Nie blokuj CSS, Javascript i obrazów.
Szybkość ładowania strony

Użytkownicy mobilni zwracają uwagę na to, jak szybko ładuje się strona internetowa – każda sekunda jest na wagę złota. Oczekują szybkiego dostępu do informacji. Wiele badań wskazuje, że niemal połowa internautów deklaruje opuszczenie witryny, jeśli nie załaduje się w ciągu 2-3 sekund.
Zadbaj zatem o prędkość ładowania strony – jeden z czynników rankingowych Google. Łatwe i szybkie poruszanie się po witrynie zachęca użytkownika do dłuższego pozostania na niej i zapoznania się z jej zawartością.
Aby strona załadowała się błyskawicznie, najlepiej skupić się na optymalizacji obrazów (kompresji i skalowaniu do odpowiednich rozmiarów) oraz minimalizacji kodu (CSS i Javascript).
Optymalizacja strony mobilnej – lokalne SEO
Jeśli działasz lokalnie, konieczne zadbaj o optymalizację mobilną pod kątem lokalnych wyszukiwań (Local SEO). Gdy internauci poszukują w wyszukiwarce jakiegoś lokalu (np. restauracji, apteki, zakładu fryzjerskiego) znajdującego się w pobliżu nich, Google podczas ustalania, jakie są wyniki wyszukiwania organicznego, uwzględnia aktualną lokalizację użytkownika. W rezultacie sugeruje mu strony internetowe promujące pobliską, poszukiwaną firmę.
Local SEO to także optymalizacja strony pod kątem lokalnych słów kluczowych, np. nazwy miejscowości, w której działasz. Te dane należy umieścić w treściach na stronie, nagłówkach czy meta opisach. Dobrym pomysłem jest tworzenie oryginalnych treści lokalnych – na temat bieżących wydarzeń atrakcji, nowości w regionie.
Testowanie

Warto regularnie i ręcznie testować witrynę internetową na różnych urządzeniach mobilnych i platformach (np. iOS, Android), by upewnić się, że wygląda i działa poprawnie. Sprawdź wygląd i zachowanie strony na różnych rozmiarach ekranów i platformach w danym momencie. Zobacz, czy wszystkie elementy witryny są czytelne i niezniekształcone na mniejszym ekranie smartfona. Ważne jest także, aby zweryfikować poprawność wyświetlania elementów na różnych urządzeniach, co pozwoli uniknąć błędów i zapewnić spójność prezentacji. Zweryfikuj reakcję przycisków i linków na dotyk palca.
Narzędzia analityczne

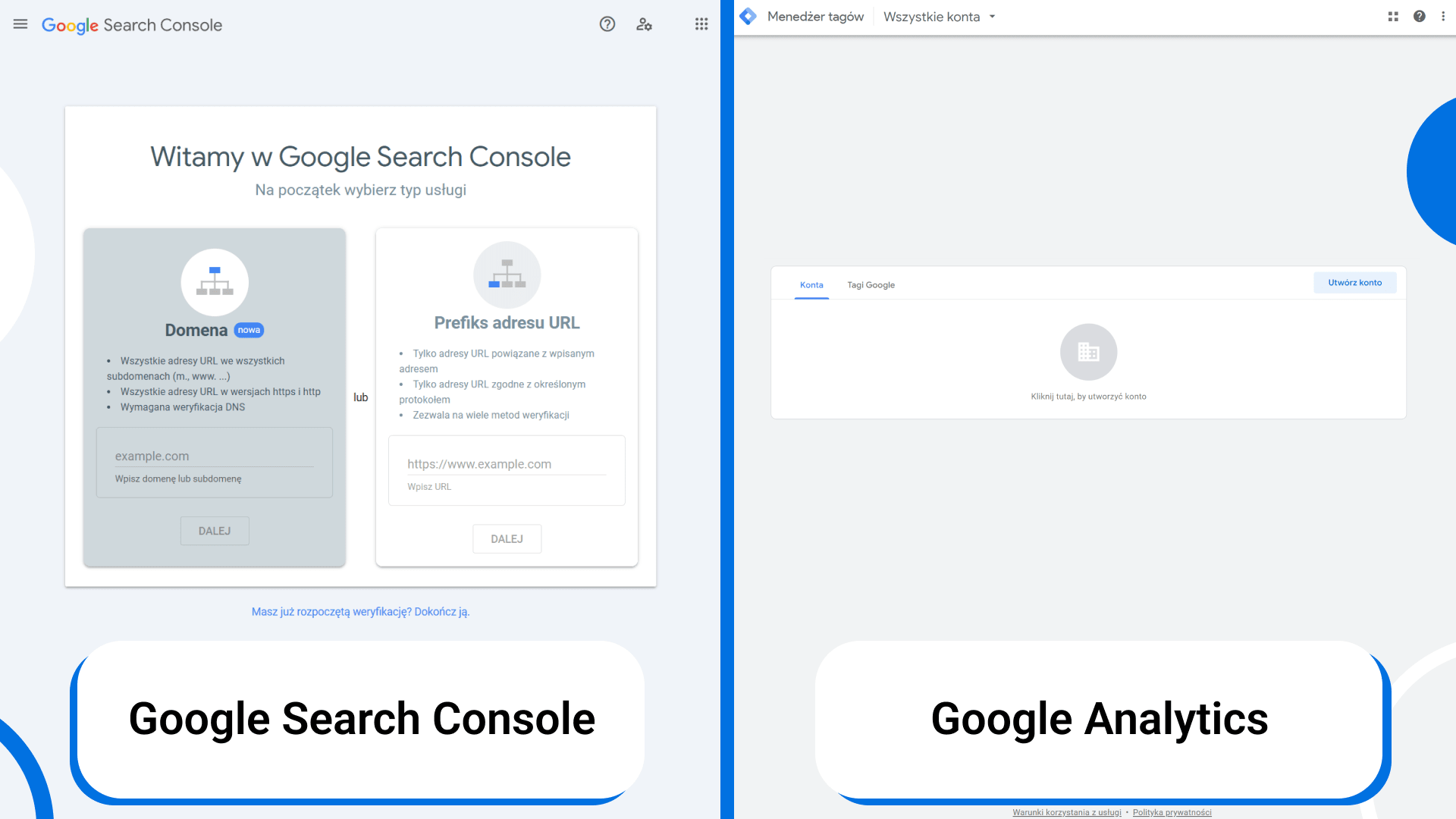
Niezależnie od tego, czy masz do czynienia ze stroną mobilną, czy responsywną, musisz pamiętać o skrupulatnym monitorowaniu zachowań użytkowników na witrynie i wyłapywaniu błędów. Istnieją dwa podstawowe narzędzia, które pomogą Ci przeanalizować stan strony www: Google Analytics i Google Search Console.
Google Search Console
Google Search Console pomaga analizować ruch na stronie, uzyskiwać informacje na temat wadliwych linków na stronie, generować i sprawdzać plik robots.txt oraz otrzymywać powiadomienia od Google. Dodatkowo umożliwia sprawdzenie zaindeksowanych elementów, co jest kluczowe dla optymalizacji pod kątem Mobile-First Index.
Google Analytics
Narzędzie Google Analytics pomoże analizować ruch na stronie internetowej – szczególnie interesująca jest zakładka „ruch mobilny”, gdzie znajduje się wiele informacji o sposobie korzystania z danej witryny przy użyciu urządzeń mobilnych. Na ich podstawie możesz wyciągnąć wnioski, czy dotychczasowe działania przyniosły oczekiwane efekty.
Narzędzia do optymalizacji stron pod kątem Mobile-First Index

Istnieją różne pomocne narzędzia do optymalizacji stron pod kątem polepszenia optymalizacji strony dla urządzeń mobilnych, ale najlepiej ich używać w połączeniu z ręcznym testowaniem i analizą danych analitycznych.
Google Mobile-Friendly Test. Test optymalizacji mobilnej
Google udostępnia Ci za darmo Mobile Friendly Test, dzięki któremu w prosty i szybki sposób sprawdzisz, czy strona jest dopasowana do urządzeń mobilnych. Jest to tzw. test optymalizacji mobilnej. Wystarczy kliknąć w link poniżej i wpisać pełny adres URL witryny.
[LINK]
Test optymalizacji mobilnej trwa około minuty. Dostarcza on wyniki ze zrzutem ekranu pokazującym, jak roboty Google widzą stronę na urządzeniu mobilnym. Narzędzie wypunktowuje problemy i błędy, które należy poprawić, by korzystanie z witryny było bardziej komfortowe.
Google PageSpeed Insights
Kolejne narzędzie od Google. Ocenia szybkość ładowania strony www na urządzeniach mobilnych i wersji desktopowej, a także dostarcza sugestie, jak poprawić wydajność strony (optymalizacja obrazów, kodu CSS i JavaScript).
Konsola deweloperska Google Chrome
Masz zainstalowaną przeglądarkę Chrome? Zatem możesz skorzystać z naprawdę intuicyjnego i przydatnego narzędzia do kontroli mobile SEO. To konsola deweloperska Google Chrome, za pomocą której przekonasz się, jak aktualnie wygląda witryna na urządzeniu mobilnym.
JPEGmini i TinyPNG
Do optymalizacji rozmiarów zdjęć doskonale sprawią się narzędzia typu JPEGmini i TinyPNG. Dzięki nim dana grafika do strony responsywnej zostanie automatycznie zmniejszona – zależnie od rozmiaru zdjęcia na urządzenia mobilne.
Pozycjonowanie mobilne – User Experience

Mobile SEO ma na celu zadbanie o dobre doświadczenie użytkownika w czasie interakcji ze stroną, wyświetlaną na urządzeniu mobilnym. Trzeba przemyśleć UX (User Experience), wdrożyć czytelną strukturę i nawigację strony.
Intuicyjne serwisy internetowe zgodne z wytycznymi Google oraz oczekiwaniami użytkowników są podstawą skutecznego pozycjonowania mobilnego.
Nawigacja strony – uproszczenie
Aby uprościć nawigację na witrynie internetowej, należy zadbać o odpowiedni rozmiar przycisków nawigacyjnych i linków. Warto także ograniczyć liczbę kliknięć „obowiązkowych” (niezbędnych, by dotrzeć do określonej sekcji strony) – im mniej kliknięć potrzeba, tym lepiej.
Wskaźniki nawigacji powinny być jasne i proste w obsłudze. Mają jednoznacznie wskazywać, w jakim miejscu witryny znajduje się aktualnie użytkownik i gdzie może się dalej udać. Przykładowe rozwiązania to:
- podświetlanie bieżącej sekcji,
- zaznaczenie aktywnego przycisku,
- umieszczenie wskaźników nawigacyjnych na górze/dole ekranu.
Zaleca się uproszczony układ nawigacyjny, np. menu typu „hamburger” (rozwijalne po kliknięciu ikony), które można ukryć w dowolnym momencie.
Nawigacja i optymalizacja przez dotyk
Strona internetowa musi być zoptymalizowana pod kątem nawigacji dotyku. Przyciski nawigacyjne i elementy interaktywne powinny mieć rozmiar przynajmniej 44 × 44 px – taka powierzchnia została uznana za wystarczającą przestrzeń dla palca. Minimalizuje ryzyko przypadkowych kliknięć.
Linki
Właściwe rozmieszczenie linków to kolejna bardzo istotna kwestia. Wejście w dany link nie może sprawić żadnych problemów – liczy się jego lokalizacja oraz odległość między poszczególnymi odnośnikami.
UX a pozycjonowanie mobilne
Inne kwestie UX, którymi koniecznie musisz się zająć przy optymalizacji swojej strony mobilnej, to:
- czcionka o odpowiednim rozmiarze (bez powiększania),
- optymalna wielkość grafiki,
- proste formularze,
- brak pop-upów, przesłaniających treści.
Tekst na witrynie powinien być czytelny, bez konieczności zbliżania ekranu. Pamiętaj o kontraście między czcionką a tłem – układ kolorystyczny ma ułatwić czytanie na różnych urządzeniach mobilnych.
Optymalizacja grafik pod urządzenia mobilne

Optymalizacja grafik pod kątem urządzeń mobilnych, by nie obciążać witryny internetowej – to podstawa. Duże pliki ładują się dłużej, obciążają stronę i negatywnie wpływają na jej pozycjonowanie dla smartfonów. Trzeba znaleźć złoty środek między wagą plików, ich liczbą i czasem ładowania danej podstrony.
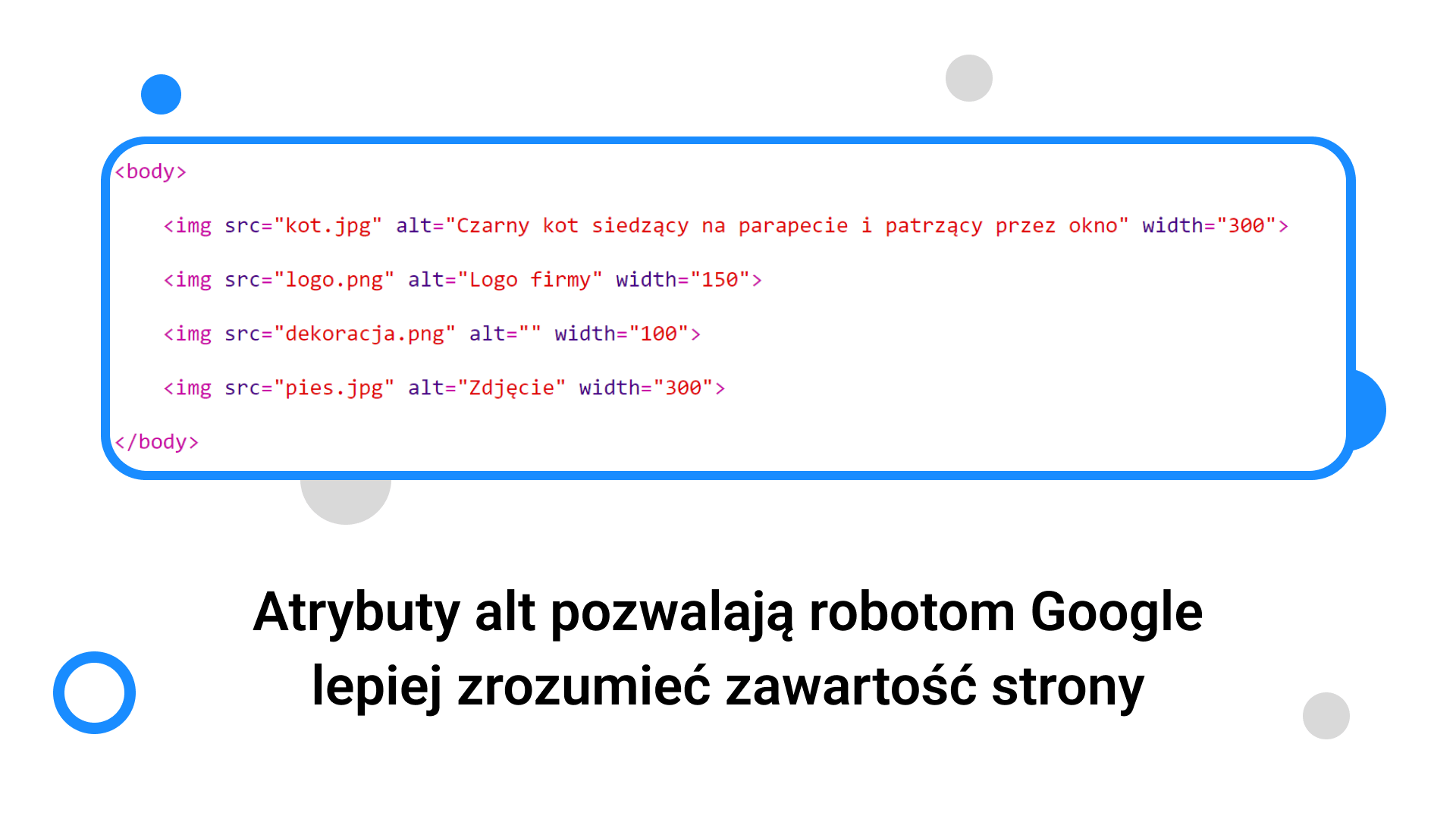
Atrybuty ALT

Atrybuty alt to alternatywny tekst danej grafiki. Są ważne w kontekście pozycjonowania smartfonów. Nawet jeśli dany obraz został odpowiednio wczytany na stronie, alt nie będzie widoczny dla zwykłego użytkownika. Dzięki niemu roboty Google rozumieją, co znajduje się na grafice. To remedium dla osób niewidomych, które mogą spokojnie przejrzeć strony.
Warto regularnie weryfikować alternatywne opisy obrazka. Można tu wykorzystać narzędzie Screaming Frog.
Waga pliku. Rodzaje formatów zdjęć
Znaczenie ma także waga pliku zdjęcia. Im mniejszy, tym szybciej witryna będzie się wczytywała. Niezależnie od typu urządzenia, z jakiego korzystasz – obrazek nie powinien przekraczać najpopularniejszych rozdzielczości ekranu komputera (zwykle do 2560 px szerokości).
Polecana jest kompresja bezstratna – metoda, która zmniejsza ilość danych, nie obniżając jakości zdjęcia. Obsługują ją tylko konkretne tematy, np. PNG.
Graficzne mapy witryn
Mapy witryn z grafikami to idealna pomoc dla robotów Google, by mogły zauważyć obrazy na Twojej stronie – zwłaszcza jeśli witryna wykorzystuje jakieś efektowne, dekoracyjne grafiki, mające zainteresować internautę. Jeśli w kodzie źródłowym nie ma wyraźnego przywołania grafik, to może to spowodować zaniechanie lub wolną indeksację. W związku z tym warto dodać do pliku kod robots.txt, który będzie wskazywał ścieżkę do mapy witryny, np. http://twoja-domena.pl/sitemap_location.xml.
Pamiętaj, by Twoja mapa witryny z grafikami miała wymagane tagi, czyli: oraz . Poprzez umieszczanie odpowiednich znaczników w kodzie źródłowym strony, zapewniasz prawidłowe indeksowanie grafik przez wyszukiwarki. Przed wdrożeniem tego rozwiązania na stronę warto zapoznać się ze wszystkimi wytycznymi Google na ten temat.
Zaawansowane wskazówki mobile SEO – jak zoptymalizować treści pod urządzenia mobilne?

Jeśli chcesz ułatwić robotom Google to, jak odczytać zawartości strony internetowej i poprawić swoją pozycję w wynikach wyszukiwania, zoptymalizuj metatagi title i description, a także nagłówek H1. Jak to zrobić? Umieść w każdym z tych elementów główne słowo kluczowe, np. sklep internetowy z butami, obuwie dla kobiet, zabawki dla dzieci. W title powinna się znaleźć dodatkowo nazwa firmy.
CTR (Click Through Rate) to współczynnik klikalności, wskazujący, jak często reklama jest klikana przez użytkowników. Wskaźnik CTR ma duży wpływ na ruch na stronie (natężenie ruchu). Jeśli chcesz, by był on wyższy w bezpłatnych wynikach wyszukiwania, sprawdź CTR dla zapytań na urządzeniach mobilnych, a następnie – bazując na zdobytych informacjach – skoncentruj się na optymalizacji tytułu strony, meta description i danych strukturalnych,
Jak zoptymalizować treści pod urządzenia mobilne i zwiększyć widoczność? Podsumowanie
Dostosowanie witryny internetowej do wyników wyszukiwania jest kluczowe dla Twojego biznesu. Lepsza pozycja w wynikach wyszukiwania to gwarancja większej liczby wejść na stronie, co wpłynie pozytywnie na konwersję i sprzedaż.
Pomożemy zoptymalizować Twoje treści pod urządzenia mobilne
Pozycjonowanie mobilne na własną rękę – to może być bardzo trudne. Jak zoptymalizować treści pod urządzenia mobilne? Lepiej zlecić pozycjonowanie mobilne specjalistom aniżeli niechcący coś popsuć i zaszkodzić swojej stronie www. My – agencja marketingowa RodIN – jesteśmy grupą wykwalifikowanych specjalistów z dziedziny SEO. Możesz się spodziewać od nas kompleksowego wsparcia w zakresie marketingu internetowego – od audytu technicznego, przez działania w mediach społecznościowych aż po płatne kampanie Google Ads. Zrobimy wszystko, by Twoja witryna prezentowała się lepiej w organicznych wynikach wyszukiwania.


